Toolbars
The top bar of the component provides an array of buttons and switches. In this section we will have a closer look to see what they are and what they do. On the left hand side of this bar, you will see something similar to this:
In order of appearance on the image above, these are their functions:
| Capability | Description |
|---|---|
| Search | Filters the resource grid's visible columns by the keyword entered in the search box 1 |
| Fit to screen | Shows the planning of the selected date range in one view 2 |
| Start Date | Sets the start day |
| Range | Sets the range of the visible scheduling view |
| Views | Selects the planning view |
| Appointment height | Sets the height of appointments in the planning board |
| Date range picker | Change the timeline's date range |
On the right hand side of the toolbar, you will see something similar to this:
In order of appearance on the image above, these are their functions:
| Capability | Description |
|---|---|
| Collapse and expand resource rows | Shrinks the appointments to fit on one row or stack overlapping appointments. |
| Toggle containers visibility | Hides or shows the rendering of the containers in the planning board. |
| Ignore or apply calendar mode | Planning board level configuration to apply or ignore resource calendars |
| Clear resource filters | Clear all resource filters |
| Shift | Go to the previous or next time range |
| State | Manage the state of the component's state |
| Export | Export to PDF |
Search
The search bar works just like the other search bars in Dime.Scheduler. Using the text that was entered in the search box, a filter will be created for all visible columns in the resource grid. When there is at least one match for that query, the resource will be included in the result set.
For example: when the search 'Ma' is used in the following resource grid, two items will be returned:
| Resource Display Name | Resource Type |
|---|---|
| John Doe | Consultant |
| Joanna Hope | Machine |
| Max Power | Consultant |
Even though Joanna Hope contains no 'Ma', the resource type does ('Machine'). Likewise for the third resource, where there's no match for resource type but there is one in the display name column. If there had been only one visible column, then the resource grid only would have shown the third resource (since there's no 'Ma' in Joanna Hope).
| Resource Display Name |
|---|
| John Doe |
| Joanna Hope |
| Max Power |
Fit to screen
This toggle button is all about squeezing and expanding the scheduling grid into one view so no horizontal scrollbars are required to consult the entire planning of the selected date range.
Start date
This menu provides a few options regarding the scheduling grid's starting date. Choosing one of the following options will set the start date of the date range you want to view on the planning board:
- Today
- Start of week
- Start of month
Apart from these default presets, you can always select a custom start date and a custom date range via the date picker component.
Note: when you open or create a planning board - by launching the application, opening a profile or by opening a planning board via Add new planning board - the default values are taken from the 'standard view settings' which are stored in the user profile.
Range
The range menu has a number of presets for the visible scheduling range on the planning board:
- Day
- Week
- Month
Selecting any of these options will trigger the date picker to update its range with the selected option. For example, when the month range is selected, a month will be added to the start date of the planning board, which might possibly cause the component to load the appointments for the added dates.
The range and view menus work independently from each other but they work well together. A range for a day works well with the day view, just like a (working) week view works well with the month range.
Note: when you open or create a planning board - by launching the application, opening a profile or by opening a planning board via Add new planning board - the default values are taken from the 'standard view settings' which are stored in the user profile.
Views
The views menu determines the time unit of the planning board. Put in other words, it has a few presets that configure the timeline's lowest level of time. The following options are available:
- Day
- Week
- Work week
- Month
Day view
The day view shows the timeline on an hourly basis. By default, every hour of the day is rendered, the user profile allows to restrict the start and end date.
The top level in the header of the timeline will help you to keep an overview on the date.
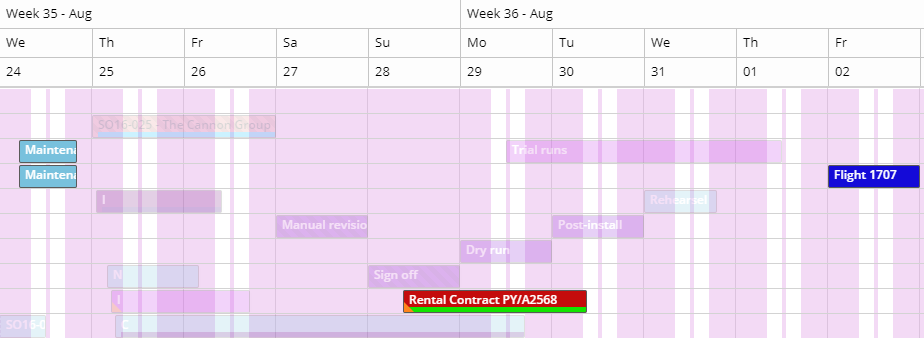
Week view
The week view goes one level higher than the day view. It shows the days (and the day number), grouped by the week.
This is a useful view for high-level planning and capacity reporting.
Work week view
The work week view is essentially the same as the week view, but as the name suggests, the weekends are not included.
Month view
The month view is useful when you want to make a planning spanning several months. The lowest level in the timeline are still the days but it groups by month, rather than week:
Appointment height
The height of the appointments on the planning board can be configured and varies from one line up to five lines. This feature is accessible by clicking on this button in the planning board's top toolbar:
When '1 row' is selected, the appointments will look like this:
In contrast, five lines adds a significant height to the appointments:

Date range picker
This toolbar option is essentially the same as the date picker component, but made accessible inside the planning board component.
Ignore or apply resource calendars
This is a toggle button which overrides the global resource calendar planning mode. This allows for granular management of the calendar mode on the planning board level. As it is quite an extensive feature, there is a whole post dedicated to it. Read more about it here.
Clear resource filters
Resource filters can be set in various locations. Obviously, there is the component that filters the resources in the planning board. There are also filter action columns in the open and planned tasks grids, the Gantt chart, and ultimately, the planned tasks component also allows you to show the resources that you selected in the grid. Let's zoom in on what this means. It says there are two types of resource filters that can be accessed in different components. This sounds confusing, but it doesn't need to be.
First of all, there is the "Resource Filters" component. This component provides a powerful query builder to filter the set of resources on the planning board. This allows the planner to look for a resource with a certain skill set or qualifications to carry out the task the planner wants to schedule. This is the resource-first approach. There is also a second way. The task-first approach enables the planners to set requirements on the task. For example, there is only a handful of pilots in the world that can land a jumbo jet on St-Maarten's Princess Juliana airport. A task filter can be helpful in finding a pilot in the workforce that is qualified and available. This is what the filter icons at the beginning of each row in many grids are for. However, underneath the surface this filter has exactly the same effect as the resource filter component, except that these task filters are preconfigured rather than composed on the fly. The second resource filter type has a much simpler concept. The planned tasks grid shows a list of appointments and its assigned resources, which the planner can leverage to quickly filter out the other resources. Thus, the planner can have a closer look at the planning of these resources without having to search for those in the planning board. In other words, it is a simple shortcut to show the resources that are selected in the planned tasks grid.
All these actions might make you wonder why you can't find the resource you are looking for. This button will clear all external filters, or the filters that are not part of the planning board's component, which means that filters on the columns will still be applied after clearing the other filters. Beware of the tooltip on this button, it will show you exactly which filters are currently active on the planning board.
Highlight appointments
Via the planned tasks grid, it is possible to select a range of appointments and highlight them on the planning board. In case you missed it, please read this first.

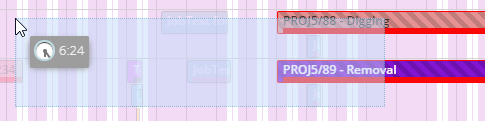
In addition to the connection between the planned tasks grid and the planning board, there are a few additional capabilities at the user's disposal. Two contextual items are shown when the appointments are highlighted in the planning board: .
The first item toggles the visibility level of the highlighted appointments. Not only does it toggle the visibility, it also toggles the editability of the other appointments: to prevent unwanted modification, the appointments that are not highlighted cannot be dragged or resized in the planning board. When the highlight feature is activated by the planned tasks grid, the drag-select feature will only consider the records that were selected in this grid. In other words, it will ignore the appointments that were not selected. In the example below, only two items will be selected.
The stop button resets the feature entirely: no appointments are highlighted and all appointments are restored in their original state. The planned tasks grid must be consulted to activate this feature again.

The visibility toggle button in the scheduler affects the scope of the drag-select feature: when the toggle button is activated, only the highlighted appointments will be considered. When it is deactivated, all appointments on the planning board are in scope of the dragged area.
Shift dates
Two sets of arrow icons will shift the planning board's time range with the applied unit.
This function is connected to the date picker (and its subsequent connected components like the pivot grid or the Gantt chart). Shifting back and forth the planning board will update the date picker, which will trigger the other components to update as well. This guarantees that all components are pointing to the same dates.
Shift 1 day
The and icons will shift the timeline one day up or down.
Shift range
The and icons will shift the timeline with the current date range.
A unit is a variable thing and is determined by the selected date range, which can be set using either the date picker component or the range option. Ultimately it is the range that will determine the unit for shifting to the next period. For example, if the date picker indicates a five day range, then the shift arrows will move the visible scheduling range to five days earlier or later.
This capability is also accessible with the shortcut keys SHIFT + and when the user is working on the planning board. In other words, when the user is working in the open tasks grid, these keyboard combo's will not work.
Planning board state
Just like the other components, the planning board is stateful. Planning boards can be modified and loaded on the fly. For more information, have a look at the grids documentation.
The planning board has a few more features than the grids, and thus it has more elements in its state. See the state section for more about this.
Export
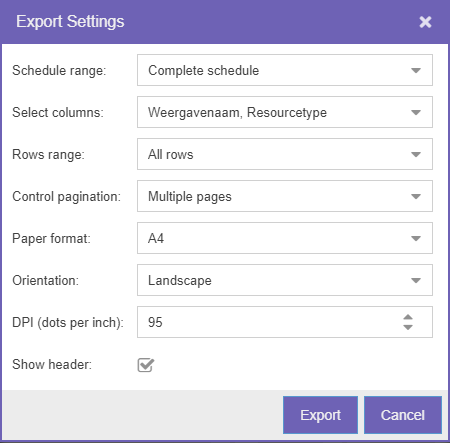
When you click the PDF export button, Dime.Scheduler will take a snapshot of the planning board and export it as a PDF file. There are a few parameters which allow you to tweak the output 3:

The first field lets you select the schedule range. You can choose to include the complete schedule, a date range or the visible schedule. Similarly, you can select a row range, which can either be 'everything' or just the 'visible range'. This window also allows you to add or remove resource fields. In what remains are print settings: you can choose the page format, orientation, the pagination control and whether to add a header to the page.
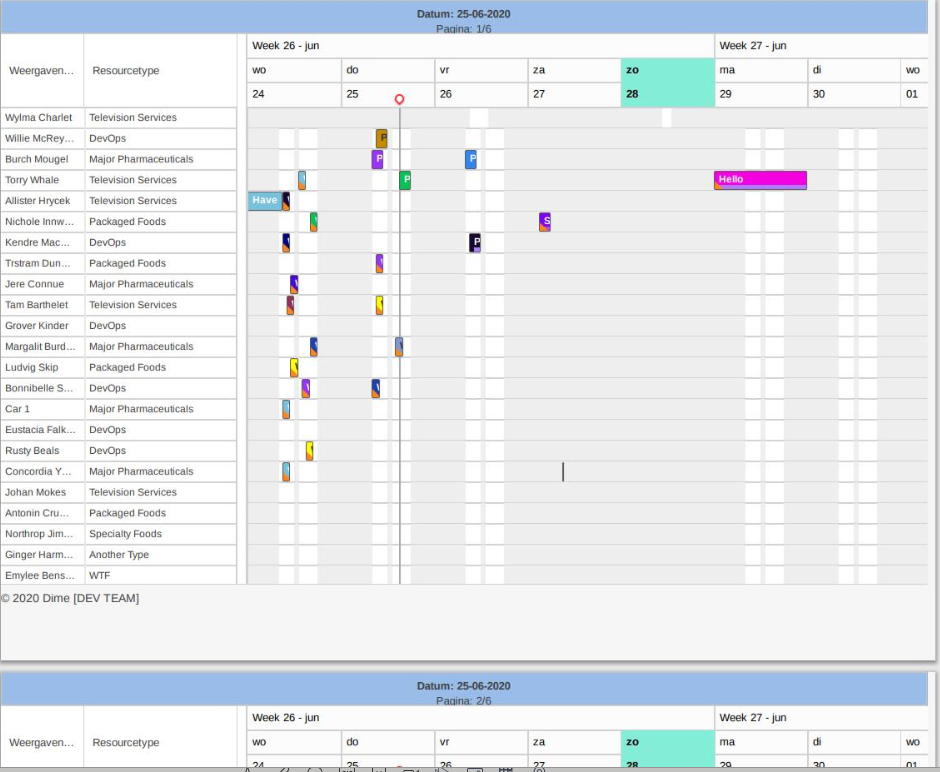
The actual export is done by an export server. Once the document is ready, a modal window will be prompted to save the file. You will find that the output is very similar to the planning board:

Because the export feature and the planning board are so tightly integrated, we recommend that you create a dedicated layout of the planning board which is optimized for printing.
Paging
The bottom bar is like all the other grids in the application. It is a section dedicated to paging the resources, allowing massive scalability of the application with many thousands of resources.
The paging toolbar contains the following elements:
- Go to the first and last page
- Go the previous and next page
- Select a page by number
- Refresh the page
- Select the page size
It is important to know that the resources are paged, not the appointments.
Footnotes
-
This is only available when the administrator has enabled this feature. ↩
-
This is what is called a contextual action. It is only available when certain conditions are met. In this case, this buttons is shown when there are (external) resource filters applied on the grid. ↩
-
See this FAQ article for the caveats of this service. ↩
