Date Picker
The component
The date picker allows you to select any date range, which is used in other components for filtering data sets.
The component has two main features:
- Quick and easy navigation
- Selection of any kind of time range
Depending on the theme, you will see different colors but they use the same scheme:
- The darkest colors indicate the start and end time of the selected date range
- The lightest colors indicate the time inside the selected date ranges
- The darker color indicates 'today'
Date navigation
Looking at the image above, this date picker shows one calendar month. Browsing to another month can be done in two ways:
- The shift icons (the arrows next to the month and year) will go to the previous and next calendar month
- The quick pickers allow you to navigate to the month and/or year directly
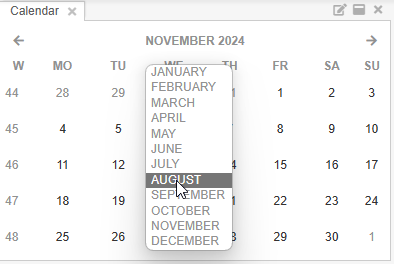
There are two quick pickers in this component. By clicking either on month...

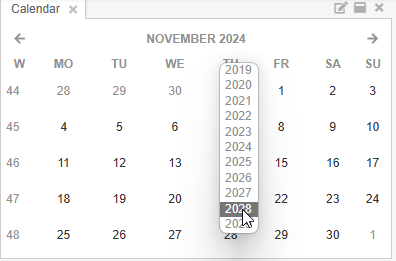
... or year...

... you can easily browse for the date period you are interested in.
Selecting a date range
In the date picker you always have to select a start date and an end date. This may be one day but it will always be a range. There are two ways in which you can select a date range.
Date selection
Click on a day you are interested in, then move your mouse (without holding the mouse button) to the last day of the range and then click on the day. You will notice the custom range is automatically and immediately applied to all the planning boards.
Before you confirm the date range (by clicking on the second date), a tooltip will tell you the duration of the date range you are about to confirm:
Note that is perfectly possible to select a range spanning multiple months. Clicking the shift icons won't result in a loss of focus of the start date selection:
As mentioned earlier, it is possible to select a range of just one day. You'd just have to click the same day twice.
Week selection
The first column in the date picker component shows the week number. These aren't just informational, because they allow a quick selection of the week as a range: