Appointment Templates
With appointment templates, custom tabs and fields can be added to the appointment card which allows users to record or enter specific data which is sent to the back-office application.
Dime.Scheduler supports multiple templates (groups of custom fields) which can be assigned to different types of tasks, resulting in a different appointment card depending on the task. The definition of custom fields can be reused in the different templates, which ensures data integrity and proper master data management.
How it works
An appointment template contains 1 or more sections. These sections appear on the appointment card as tabs. A section contains 1 or more fields. For every field you define the following properties: name, type, default value. You can use a field in more than 1 section.
Here's an example of how templates and sections can be assembled:
.
+-- Appointment Template 1
| +-- Section 1
| +-- Text field 1
| +-- Number field 1
| +-- Section 2
| +-- Text field 2
| +-- Date field 1
| +-- Yes/No field 1
+-- Appointment Template 2
| +-- Section 3
| +-- Text field 1
| +-- Yes/No field 1
| +-- Section 4
| +-- Text field 3
| +-- Date & time field 1
Setting it up
The setup screen can be found when navigated to Settings -> Appointment Templates.
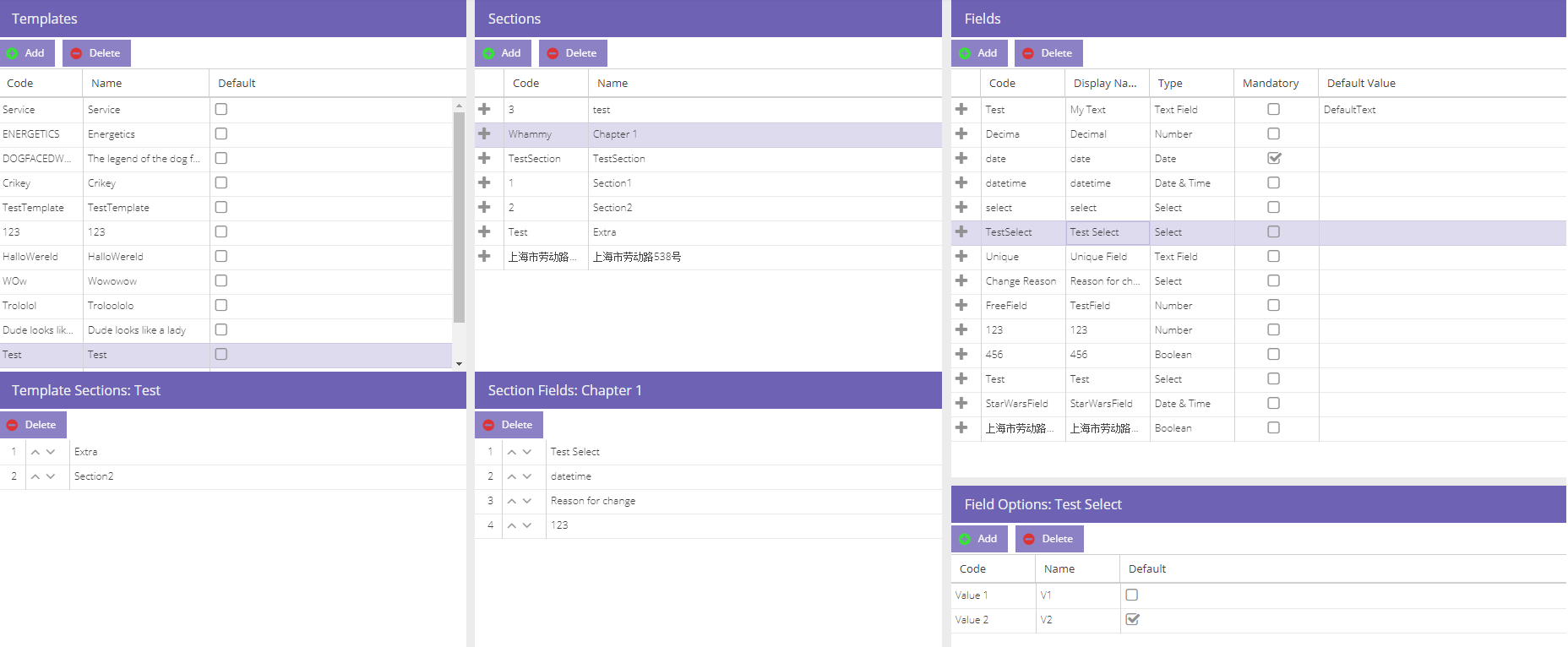
Everything managed in a single screen, the screenshot below shows an example:

The upper three grids are the definitions of templates, sections and fields. A fourth grid, right below the fields grid, is dedicated to define the options list of select fields. The other two sections are assignment grids and are contextual to the grids above them. As will be explained further or in this document, assigning fields to sections and sections to templates is as simple as clicking a button from other grids.
Manage fields
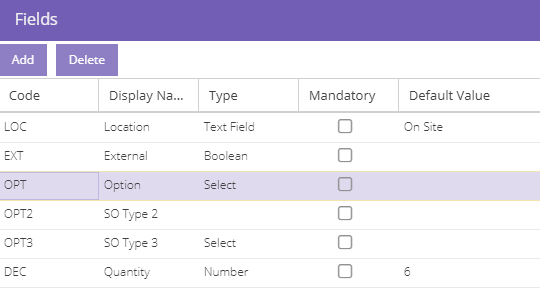
In the fields grid you can manage definition of the fields.

The table below provides a brief explanation of the columns in this grid.
| Field | Description |
|---|---|
| Code | The name with which the field is stored. This code is also sent to the back-office application as the identifier of the field. |
| Display Name | The label or caption of the field on the appointment card |
| Type | Specify the type of data the user should enter in the field. The options are:
|
| Mandatory | Specify whether this field is required. If a field has a default value, then this requirement will automatically be fulfilled. |
| Default | Enter the default value for the field. The user can always modify this value afterwards in the appointment card. |
The options that the user can select from a drop-down list need to be defined for fields of the "Select" type.
| Field | Description |
|---|---|
| Code | The code with which the option is stored in the database and which is also sent to the back-office application. |
| Name | The label or caption of the option shown to the user |
| Default | You can specify one of the options to be the default value for the Field. |
Manage templates and sections
Templates and sections have similar functions and thus, they have a very similar data model.
Template
| Field | Description |
|---|---|
| Code | The identifier of the template. This code is used – by the back-office application – to define which template to use for a task. |
| Name | The name is only used for managing templates and allows you to give a more elaborate description than with the code. |
| Default | If a task is sent by the back-office application without a template code, then the template marked as default is automatically applied for that task. That is of course only when one of the templates is marked as default. If a task is sent by the back-office application with a template code then that template is applied and the default is overridden. |
Section
| Field | Description |
|---|---|
| Code | The code with which the section is stored in the database. |
| Name | The label or caption of the section shown to the user. |
Assign fields to sections
Assembling a section is as easy as taking a stroll in the park on a lovely Sunday morning: Select the section in the sections window, and then simply click the plus icon next to the field you want to add to the section. When there are already fields assigned to the section, you can place the new field before or after an assigned field, To do this, click the arrow buttons in the sections fields grid. The order of assigned fields can be changed in the same way.
To remove an assigned field from a section, select the assigned field and click on the "Delete" button.
Assign sections to templates
You assign sections to templates in the same way as you assign fields to sections. First select the template in the templates area. Then simply click on the plus icon next to the section you want to add to the template.
When there are already sections assigned to the template, you can place the new section before or after an assigned section. To do this, click the arrow buttons in the template sections grid. You can change the order of assigned sections in the same way.
To remove an assigned section from a template, select the assigned section and click on the "Delete" button.