Organizing the workspace with dock panels
Each component is contained by a dock panel. Such a panel can be stacked with other dock panels, which allows the user to create a workspace that reflects his way of working. Dock panels can be arranged in any form or shape that you like: the width and height can be changed, just like the order of appearance on the stack, its position on the canvas, and the title.
The dock panels are part of the visualization engine that enables the creation of flexible user interfaces. Behind the scenes there is some technical witchcraft happening to enable the behavior that will be described in the remainder of this document. It is sufficient to know that even though the components inside the dock panels may have radically different functions, the containing dock panels behave exactly the same.
Positioning a dock panel
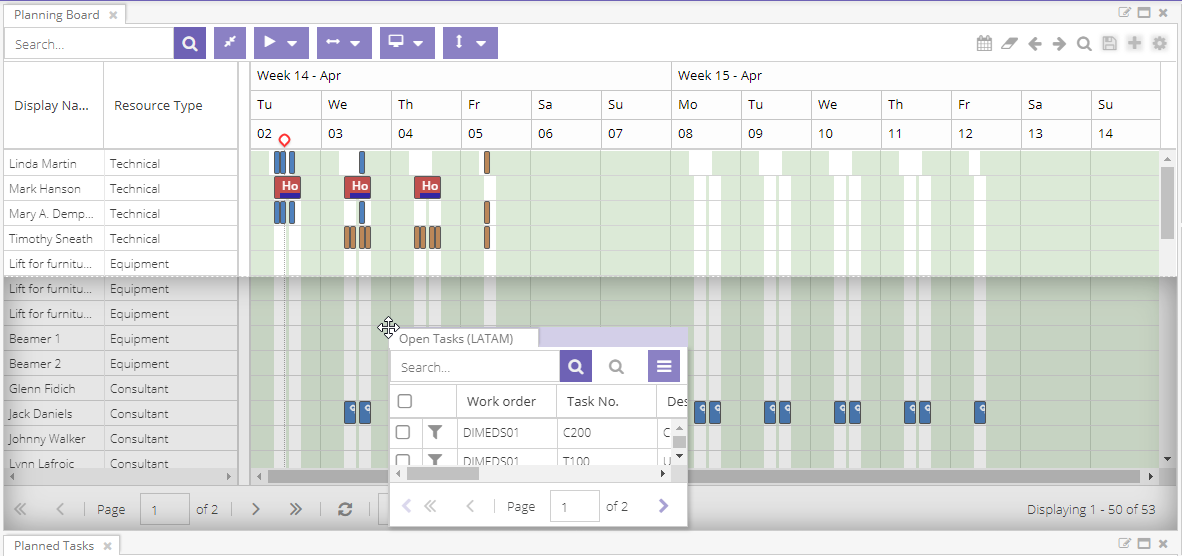
By clicking on and dragging of the panel's title, the panel will be undocked from its stack and is then ready for repositioning. During this action, the application shows a shaded area that indicates the position of the panel if it were to be dropped there.
This is what you get to see before the drop:

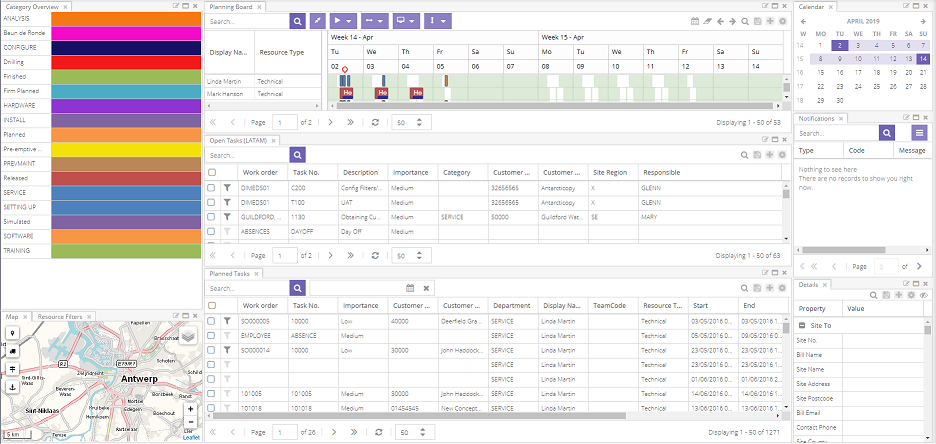
After dropping, the panel is docked once again to a stack. Depending on the drop position, this may be either an existing or a new stack:
- For a new stack, the dock panel can be positioned at the top, bottom, left or right of the other stack. The space is then equally divided between the two stacks. It is possible to change the size afterwards.
- To position a panel as a new tab in a stack, it suffices to drop the component over or next to the other tabs in the panel's title bar.
In the following example, the planning board stack is split into two, creating space for the open tasks grid:

Add a component
The same functionalities are accessible for new components as well. This can be done in two ways:
-
The first is done by opening the profile menu in the top bar and dragging an item on the canvas.
-
The second is by selecting a stack first and then click on the requested component. The component will then be wrapped in a dock panel and added to the stack that you selected. The current selected stack is visualized by a slightly lighter shade of the theme.
Resizing dock panels
It is also possible to change the dimensions of the dock panels. The cursor will have a different icon when you hover over the edge of a stack. When you click - and hold it - you can start resizing the dock panel in any direction.
Here's an example how the width can be changed:
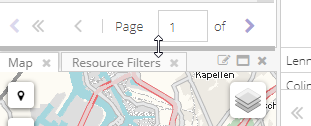
Likewise for the height:

Dock panel actions
Every dock panel has three buttons:
- Edit title
- Maximize
- Close
Edit title
It should come as no surprise that the first button will allow you to change the text that is displayed in the dock panel.
Before:
After:
As the warning text in the modal window indicates, this is a pending change of the profile. The user will need to save the profile if those changes are to be persisted.
Maximize dock panel
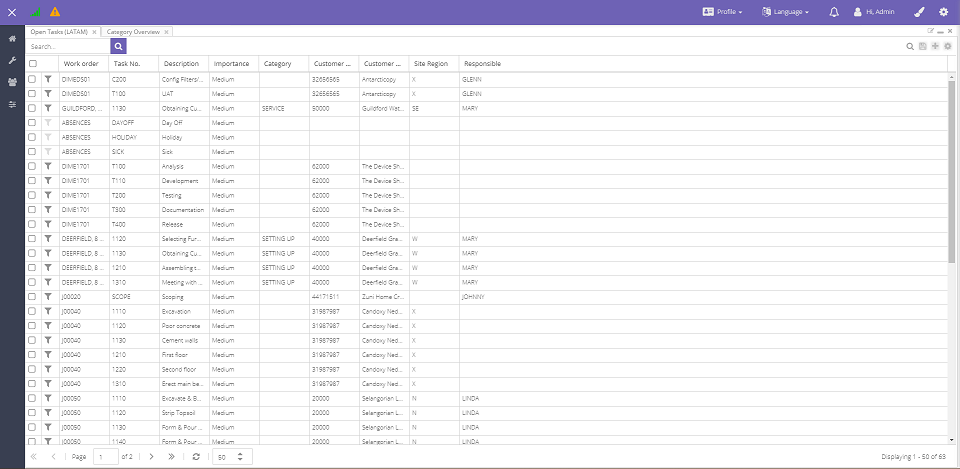
There is more not-so shocking news to report that maximizing the dock panel will fill up the entire available space on the canvas with just that one component. Minimizing the dock panel will restore the original view.

Just like the previous button, this results in a modification of the profile. The user will need to save the profile if those changes are to be persisted.
Close dock panel
Finally, closing the dock panel will remove itself and its component from the user profile. Of course, it is always possible to add that component to the profile again later. However, all changes made to the removed dock panel and its component will be lost.
Note that there are two close buttons: one is to remove the dock panel (located next to the title) and the other is to remove the entire stack. All dock panels inside this stack will be closed subsequently.
Just like the previous button, this results in a modification of the profile. The user will need to save the profile if those changes are to be persisted.